I will share thoughts and observations about the vast field of Reactive Programing and when it makes sense to leverage its power.
Reactive Programming in a nutshell
Reactive programming is a programming paradigm that abstracts away the complexity of time management and state change propagation.
"Reactive programming languages abstract over time management, just as garbage collectors abstract over memory management."
Bainomugisha et al., A Survey on Reactive Programming, 2012
An example of Reactive Programming everyone has used is the formulas in a spreadsheet. It's been around since the first spreadsheet software was created in 1969: LANPAR. A change in one cell triggers a re-calculation of all cells that depend on it, making formula propagation "instantaneous".
In a Reactive Programming language, state change propagations are embedded in the language.
a = 4
b <= a + 2
// b equals 6
a = 10
// Now b equals 12"Reactive programming is a programming paradigm that is built around the notion of continuous time-varying values and propagation of change. It facilitates the declarative development of event-driven applications by allowing developers to express programs in terms of what to do, and let the language automatically manage when to do it."
Bainomugisha et al., A Survey on Reactive Programming, 2012
In 2013, a group of engineers published the Reactive manifesto (https://www.reactivemanifesto.org/), defining what reactive systems are and why they make sense:
"Only a few years ago a large application had tens of servers, seconds of response time, hours of offline maintenance and gigabytes of data. Today applications are deployed on everything from mobile devices to cloud-based clusters running thousands of multi-core processors. Users expect millisecond response times and 100% uptime. Data is measured in Petabytes. Today's demands are simply not met by yesterday’s software architectures."
The reactive manifesto
An implementation of Reactive Programming in popular languages is Reactive Extensions (ReactiveX): http://reactivex.io/. It was an internal Microsoft project that they open-sourced in 2012.

For whom?
Reactive programming is used by companies like Netflix and Airbnb who have huge codebases of asynchronous logic and have found that using reactive programming makes their code more stable and more efficient.
High throughput, event-driven "business problem"

There are other Reactive Programming toolkits like Akka, used at Paypal for instance or Logmatic, a logs management company acquired by Datadog.
Main benefits?
Benefit #1: reduce bugs in asynchronous code by abstracting away most of its complexities
The fact that reactive programming reduces bugs has been studied and is backed by anecdotical evidence from scale-ups such as Netflix
"As it has been noted by [Edwards 2009] and [Maier et al. 2010], a recent analysis of Adobe desktop applications revealed that event handling logic contributes to nearly a half of the bugs reported [Jarvi et al. 2008]. In the literature, the problem of callback management is infamously known as Callback Hell [Edwards 2009]. To reduce the burden faced by the programmers, there is a need for dedicated language abstractions to take care of the event handling logic as well as the management of state changes."
Bainomugisha et al., A Survey on Reactive Programming, 2012
"Netflix is a big believer in the Rx model, because Rx has made it much easier for us to build complex asynchronous programs."
Jafar Husain, Senior Developer on the TV User Interface team at Netflix
"The real reason we need RxJava, though, is because we make shitty software. Why do we have so many bugs? [...] Something must be wrong. We need a change; I think imperative programming is not the way we should be doing this."
Felipe Lima, Software Engineer at Airbnb
Benefit #2: less boilerplate for a more maintainable code
Frameworks implementing reactive programming can simplify the development of interactive UIs.
Svelte is a good example. It is a new JavaScript frontend framework created by Rich Harris of the New York Times (https://youtu.be/AdNJ3fydeao —> highly recommend).
There is no need to implement handlers as reactivity is part of the language itself. Less code to write, less logic to understand. In terms of experience, it's even simpler than 2-way data binding was in Angular 1.
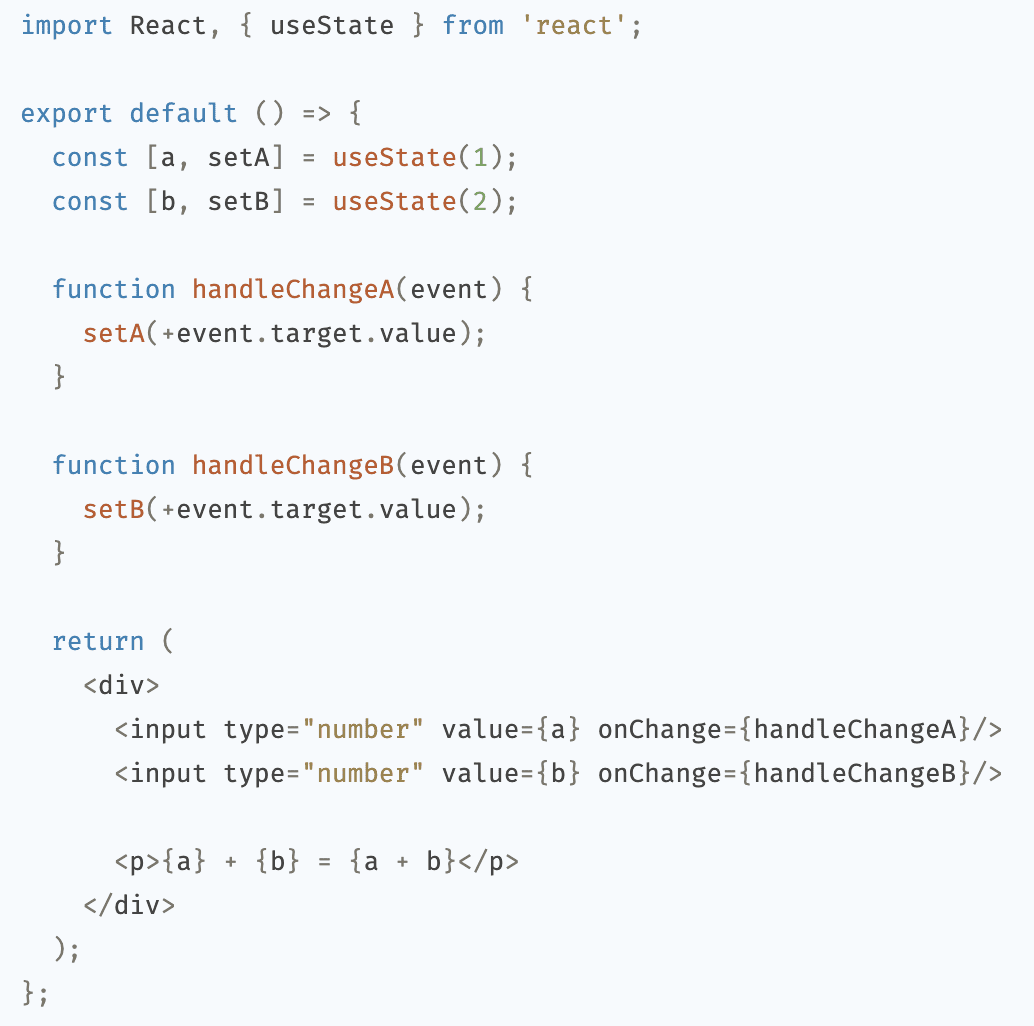
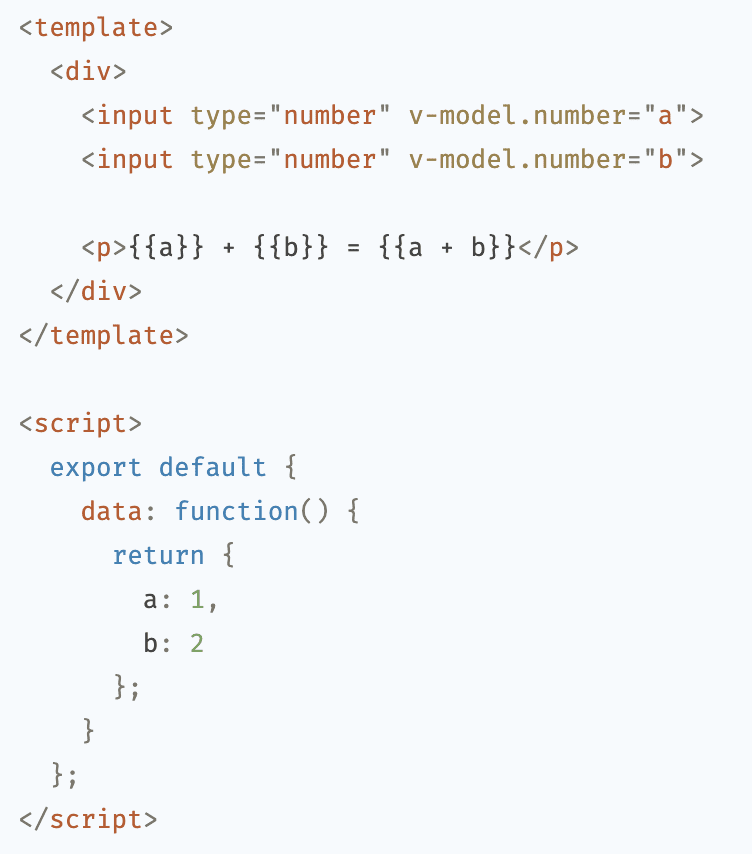
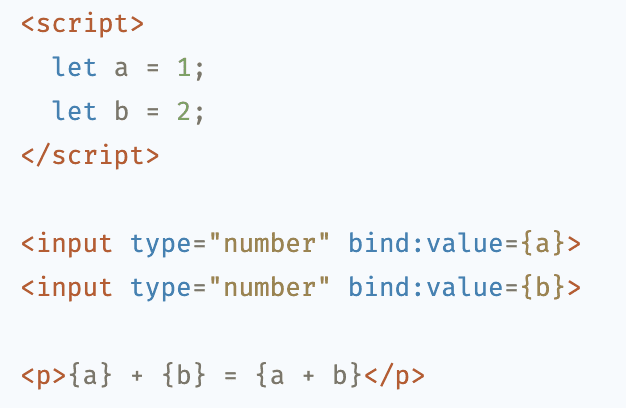
See below a simple example coded in React, Vue and Svelte:

React example

Same example in Vue

Same example in Svelte
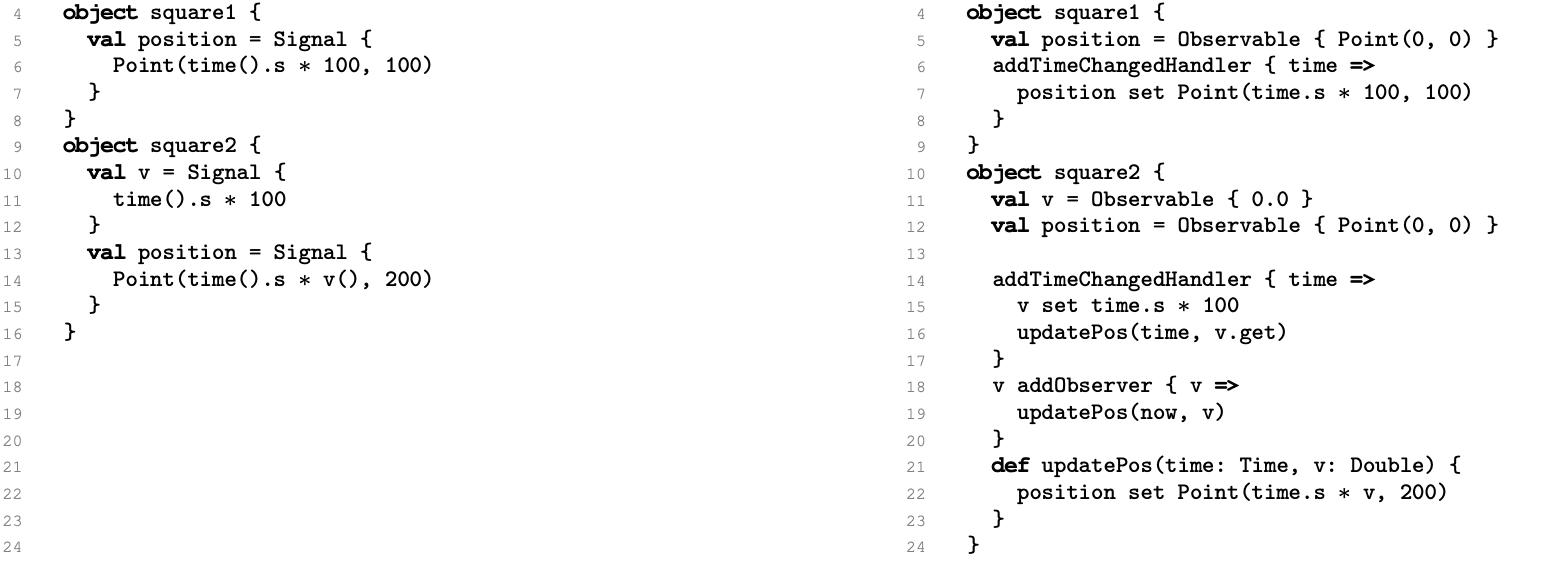
Here is another example from a research project trying to asses the advantages of reactive programming when it comes to maintainability.

Example program submitted to two comparable groups of software engineers. The left side is coded in reactive programming, the right side in OO. One group was given the left-hand side code, the other group, the right-hand side code. Both groups were asked the same set of questions to assess their understanding of the program, such as "Do both squares move at the same speed?".
"Our results show that the comprehension of reactive applications is significantly improved by using reactive programming (as opposed to the Observer pattern). The answers we received from the subjects suggests that this improvement may be due to characteristics of reactive programming, such as reduced boilerplate code and better readability"
Salvaneschi et al., IEEE, 2017
Benefit #3: performance and reliability
For example, Akka can handle up to 2.5 million messages per second on a single machine.
"Powered by Akka and Scala, squbs [a framework open-sourced by Paypal] has already provided very high-scale results with a low infrastructure footprint: our applications are able to serve over a billion hits a day with as little as 8 VMs and 2 vCPU each."
Akara Sucharitakul, Principal Member of Technical Staff at PayPal, 2016
Because of it's asynchronous aspect and the fact that it often runs on efficient languages like Java or Erlang, Reactive Programming allows teams to achieve a very high throughput, much higher than the previous systems they usually replace.
Main trade-offs?
Trade-off #1: embracing the whole reactive programming concept is hard
When you dig under the abstraction, it introduces many concepts that are not well known in the developer community.
"There are too many concepts to grasp! From the top of my head, there are two main concepts: observable and observer, the main two classes that you have to know about. However, there’s also subscriber, subscription, producer, hot/cold observables, backpressure, scheduler, subject, and more. This isn’t even 10%. It can get overwhelming!"
"[Debugging is] a really big problem. Everyone in the community knows that, and they know that is something that needs to be fixed. I recently got a stack trace from our bug tracking system that had so many exceptions. It’s just a massive amount of stuff with a lot of noise."
Felipe Lima, Software Engineer at Airbnb
Trade-off #2: backend reactive programming frameworks are being made irrelevant by serverless
AWS Kinesis and other recent additions to the AWS serverless toolkit like EventBridge (https://aws.amazon.com/eventbridge/) allow companies to handle "infinite" amounts of transactions per second at a cost that is probably higher than 8 dual-core VMs (see PayPal example) but with less of an infrastructure headache.
Deploying your own event-driven architecture on VMs in the cloud today would not be wise if your IT constraint allow you to embrace serverless. A lot of the content I found was published between 2013 and 2017. It seems like in 2020, serverless is the right way of doing reactive programing at scale.
Trade-off #3: the ecosystem is still young without a clear consensus on what is the "right way" to do reactive programming
Here is an example for Java alone:
- Airbnb maintains MvRx, a Kotlin Reactive Programming framework for Android based on RxJava: https://github.com/airbnb/MvRx
- Java 9 Flow API
- Spring 5: Spring WebFlux
- Spring Reactor
- Netflix OSS: Hystrix, Ribbon
Trade-off #4: the Svelte ecosystem is not mature enough yet
For instance, to get svelte to work on IE11, on needs to transpile the compiled code to ES5.
Sapper, the web app framework built on Svelte (by the same team) is only in version 0.25 at the moment. Sapper is inspired by Next.js. It basically does the same thing but with Svelte instead of React.

